In case you missed it Cardboard Keep received our two Oculus Rift developer kits on Tuesday. We were early backers of the Kickstarter and have been itching to get them ever since, and finally the day arrived. Since they're currently occupying the majority of our attention it seemed like a good idea to document some of this process.

Set Up
Attaching a Rift dev kit to your computer is the most painless experience possible, and puts other peripherals to shame. There are no drivers or custom set up hassles, it's literally plug and play. The only thing to take care of is setting it as your primary (or duplicated) monitor and setting the right resolution, and some software (like Team Fortress 2) even takes care of this for you.
Using the correct focal lenses and adjustments make or break the experience, and add a lot of downtime when switching between people with different eyesight.
As for using the device itself, as has been said all along, the low resolution is a big issue and is noticeable immediately, making it hard to discern details or read text from even a moderate distance. The other key function of the Rift, the sensor tracking, is phenomenal, with the only disappointment being the lack of positional tracking. Both of these issues should hopefully be fixed by the release version hardware.

Demos
There were only a dozen or so demos already available on Tuesday and there aren't many more now, but it's still early days. We've tried everything we could find and there are many different preferences across the team.
Proton Pulse - Calum and Rob's favourite
This demo, the third or fourth we tried, immediately grabbed Calum and Rob because of it's great atmosphere and use of the Rift itself as the (only) input method. The game plays like a first-person breakout where you play as the bat, and it is fantastic.
RiftCoaster - Tim's favourite
The name says it all; an Oculus Rift Rollercoaster. This seems to be the first public non-Epic made Unreal Engine demo, and rockets you through a coasterized version of Epic Citadel.
Sixense Tuscany - Blair's favourite
The basic Tuscany demo made by Oculus themselves was repurposed by Sixense as a demo for their motion controller, the Razer Hydra. It takes the basic walk-and-look gameplay of Tuscany and adds hands, physics objects you can grab and some you can set on fire. While the Hydra itself has accuracy and stability problems - even more prominent next to the perfect tracking of the Rift - the demo is impressive and unique, and it shows the promise that a motion controller with functionality as solid as the Rift itself could lend to the VR experience.
Planet1 - Glenn's favourite
Planet1 is a basic hover-car/Mars rover hybrid that gives you atmospheric flight controls across an alien surface while being bombarded by meteorites. It demonstrates scale and velocity from the eyes of the Rift. Glenn loves this demo because controlling a vehicle delivers a more immersive feel than a biped when your legs in the real world are staying still.
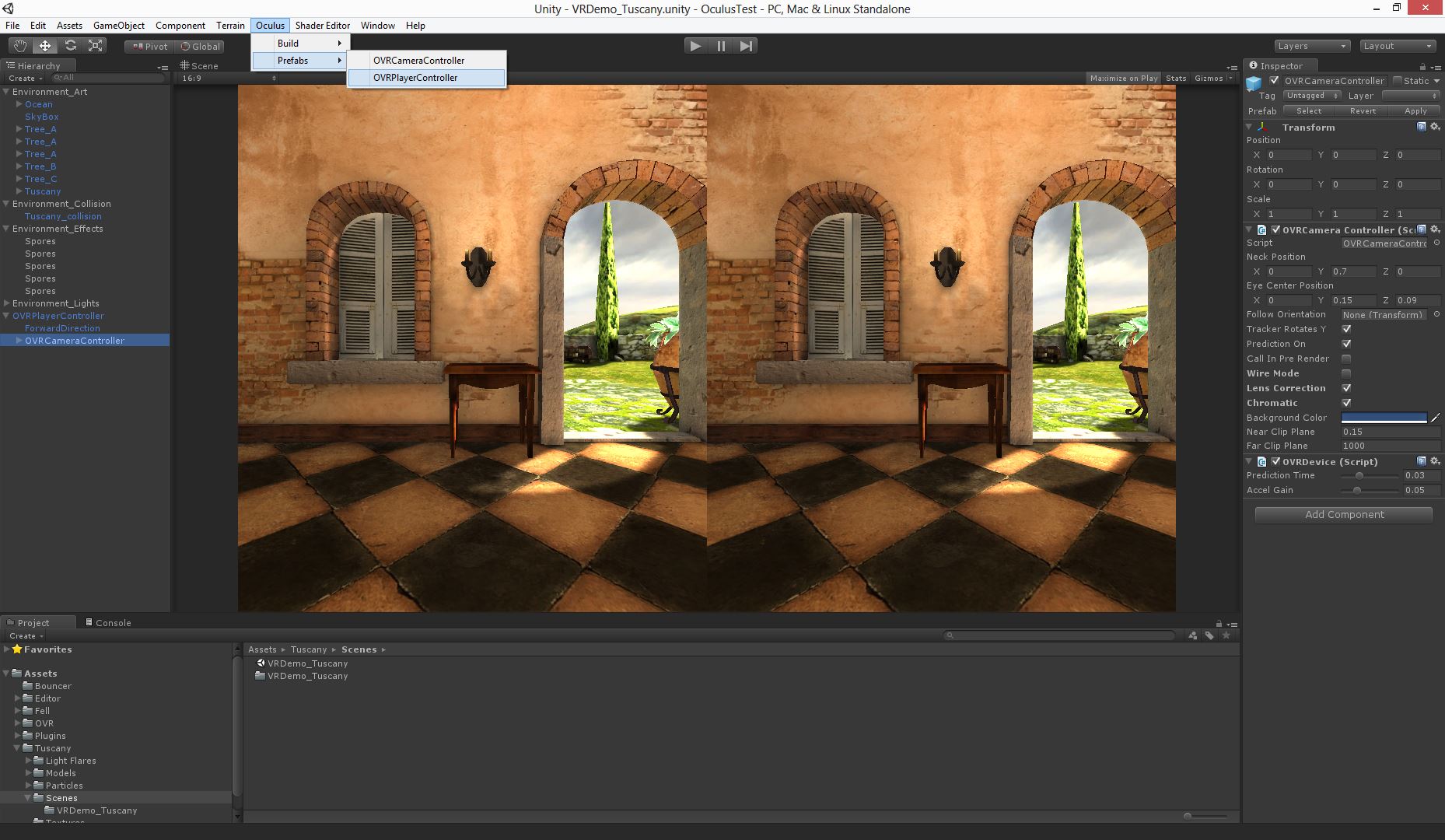
Join us tomorrow for a first-look into developing with the Oculus Rift and Unity 3D!